مخاطبین این پست ما میشه گفت طراحان وب و کمی هم از طراحان گرافیک هست که مشکلشون تست ریسپانسیو بودن وب سایت هست.
شما حتما شده که موقع طراحی بار ها رفرش کنید و از صفحه Inspect Element بگیرین که تو سایز های مختلف تست کنید و یا روی دستگاه های مختلف و …
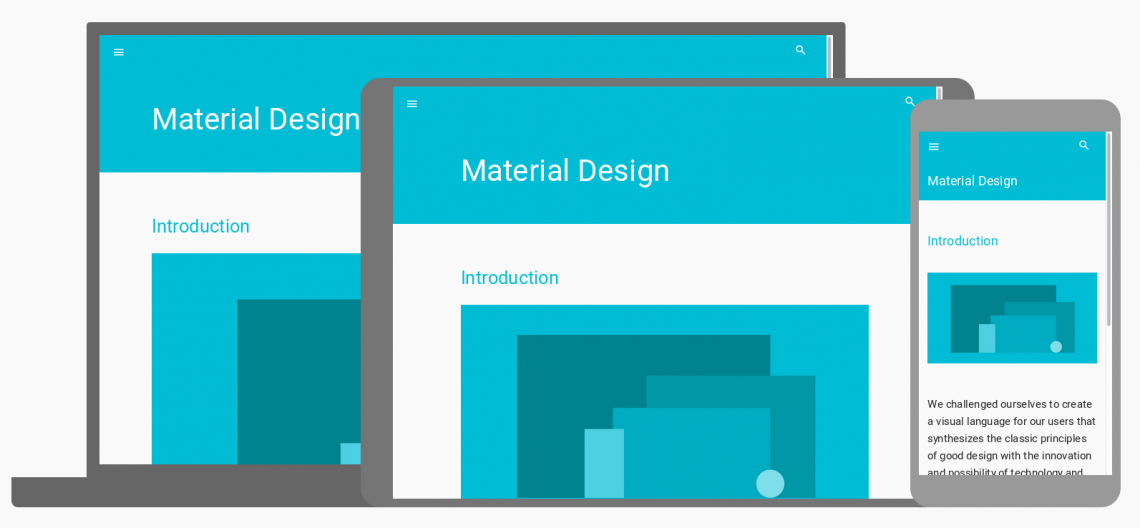
امروز میخوام ابزاری رو معرفی کنم که توسط پروژه متریال دیزاین گوگل معرفی شده و میتونه خیلی راحت براتون انواع سایز های مختلف مانیتور و انواع سایز گوشی رو حتی در حالت افقی فراهم کنه.
متاسفانه این ابزار آنلاینه و خب ضعفش هم اینه که فقط میتونیم پروژه ای که آنلاین شده رو توش ببینیم.
خب بعد از اینکه وارد وب سایت شدین فقط کافیه که آدرس وب سایتتون رو وارد کنید تا اون رو تا سایز های مختلف ببینید. کنترلر سایز اون هم در بالای سایت دست راست هستش (:
در واقع هدف گوگل از این کار رونق طراحی متریال و آشنا شدن طراحان وب با این نحوه طراحی بوده ولی خب برای سایت های غیر متریال هم قابل دسترسه.
امیدوارم استفاده کنید و به دردتون بخوره (: